タイムラインを利用すると集計対象を簡単に絞り込み、また、何で絞り込まれているのかを一目で把握することができます。同じデータアプリ、または紐づけられたデータアプリを使用しているグラフ/ピボットテーブルがタイムラインの絞り込みの対象となります。スライサーと機能が似ていますが、タイムラインは日付の集計期間を絞り込むのに適しています。

以下にタイムライン作成の流れを説明します。
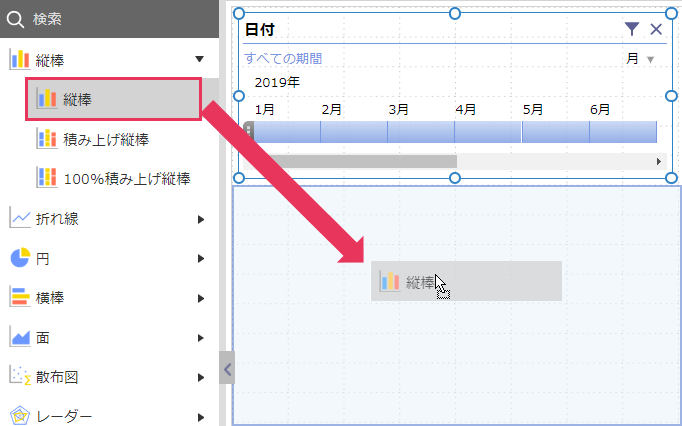
- 左のグラフエリアからページエリアにタイムラインをドラッグ&ドロップします。

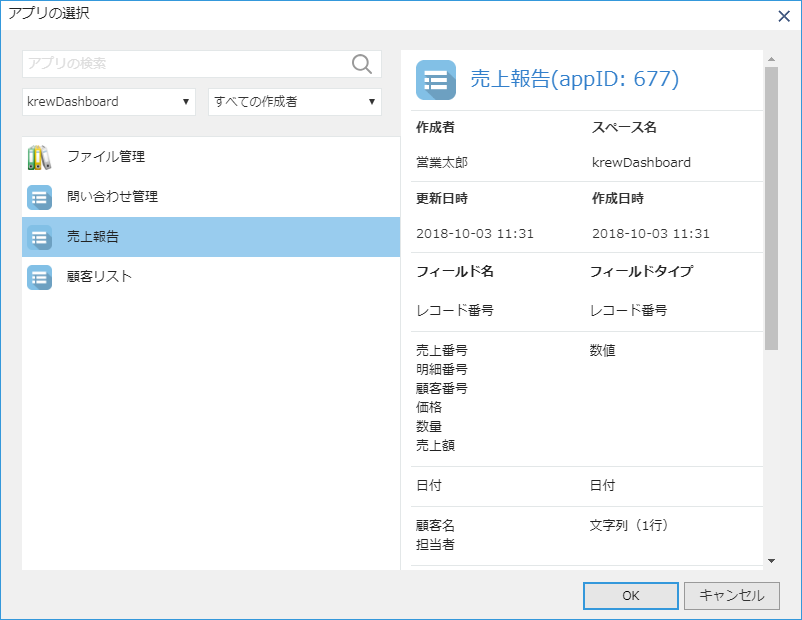
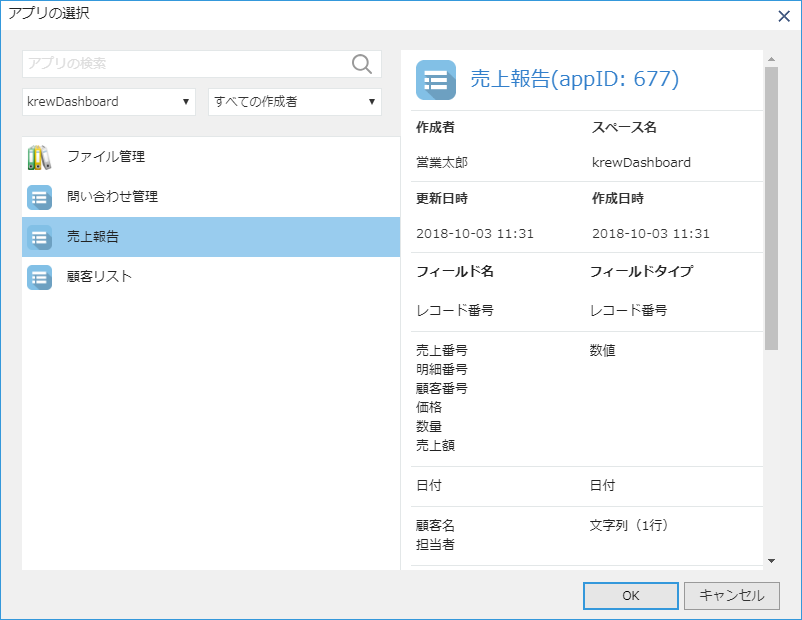
- アプリ選択ダイアログでタイムラインで使用するアプリを選択します。

選択したアプリはフィールドエリアのアプリ選択アイコンから変更できます。
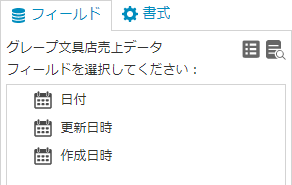
- 右のフィールドエリアから抽出条件を指定したいフィールドを選択します。

- 左のグラフエリアからページエリアにグラフをドラッグ&ドロップします。

- アプリ選択ダイアログでタイムラインと同じアプリを選択します。

※同じデータアプリを使用しているグラフ/ピボットテーブルがタイムラインによる絞り込みの対象になります。
タイムラインの設定
作成したタイムラインの要素を設定することができます。以下にタイムラインに表示される要素と設定方法について説明します。

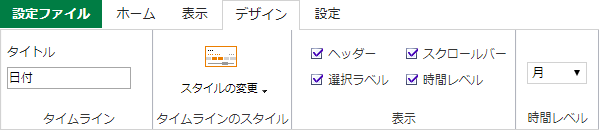
リボンエリアの「デザイン」タブの「タイトル」にてヘッダーのテキストを変更することができ、各チェックボックスにてタイムラインの各要素の表示/非表示を切り替えることができます。 また、初期表示時の時間レベルを「年」「四半期」「月」「日」から選択することができます。

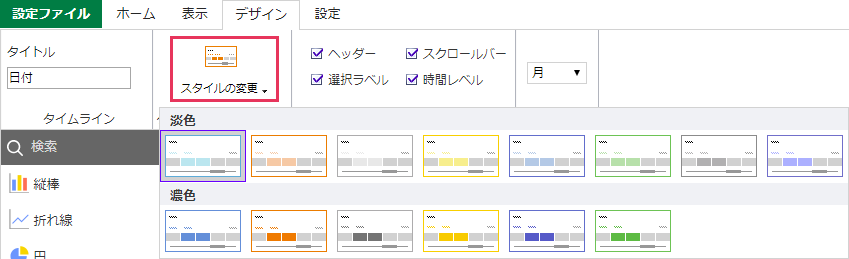
タイムラインのデザインを簡単に変更
「スタイルの変更」で14種類のスタイルから任意のデザインを選択することができます。

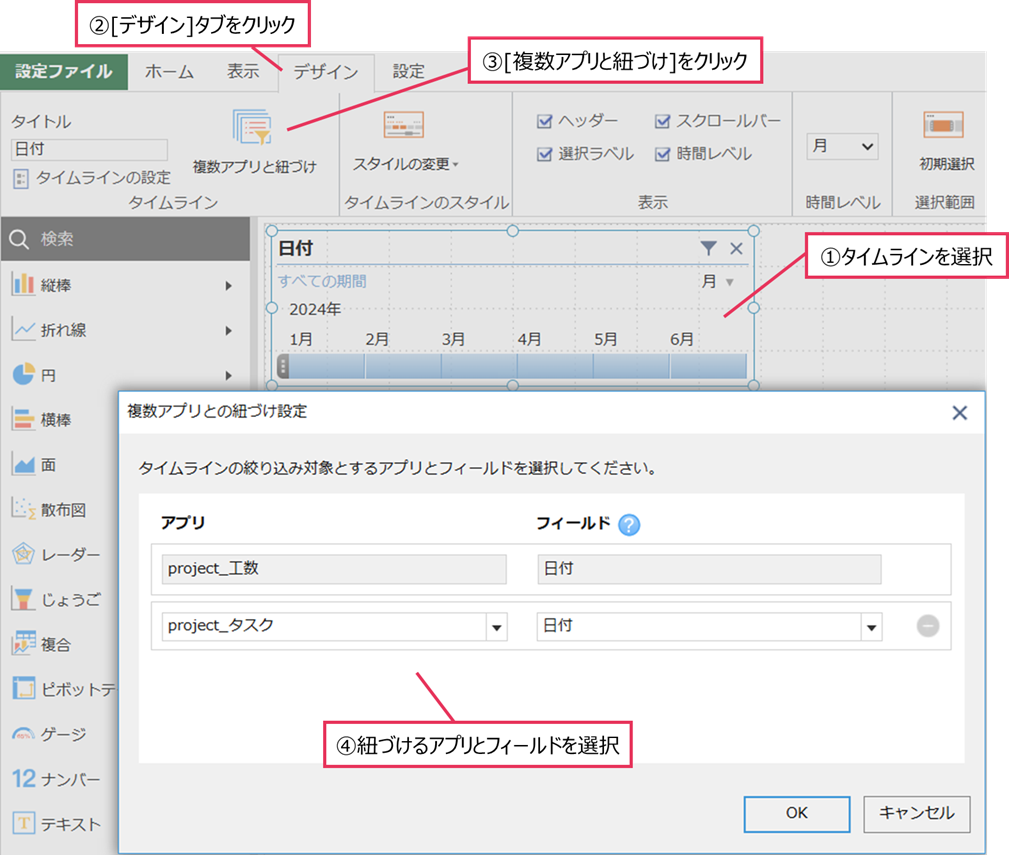
異なるデータアプリから作成された複数のグラフ間で、関連する日付フィールドまたは日時フィールドを紐づけることができます。これにより1つのタイムラインで複数のグラフを同時に絞り込むことができます。

デフォルトで表示される日付の範囲は、タイムラインのデータアプリに基づきます。必要に応じて、データのないアイテムの表示機能を用いて表示範囲を設定してください。
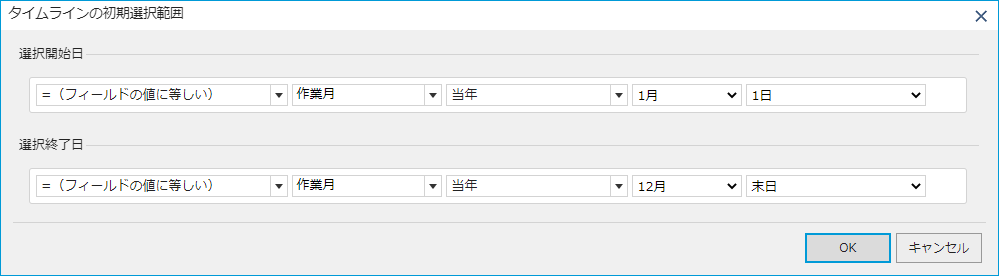
以下の手順で初期表示時にタイムラインで選択されている日付の範囲を指定することができます。

以下、選択範囲の設定例です。
| 選択範囲 | 開始日 | 終了日 |
|---|---|---|
| 2019年2月~5月 | 日付を指定、2019/02/01 | 日付を指定、2019/05/31 |
| 今年の1月~6月 | 今年、1月、1日 | 今年、1月、末日 |
| 今月 | 今月、1日 | 今月、末日 |
krewDashboardをkintoneのレコード詳細画面やkrewSheetのサブウィンドウで表示している場合、レコードの値を使用したフィルタと同様に表示しているレコードのフィールドの値を条件に使用することもできます。
例)表示しているレコードの「作業月」フィールドと同じ年を選択

書式エリアからもタイムラインの書式を設定することができます。変更するタイムライン要素をドロップダウンから選択します。

krewDashboardではタイムライン要素の以下の項目を設定することができます。
| タイムラインの要素 | 項目 | 備考 |
|---|---|---|
| グラフエリア | 塗りつぶし | グラフ全体の背景色を指定 |
| 幅 | ||
| 高さ | ||
| 文字の色 | タイムライン全体の文字の色を指定 | |
| フォントサイズ | タイムライン全体のフォントサイズを指定 | |
| ヘッダー | 文字の色 | ヘッダーの文字の色を指定 |
| フォントサイズ | ヘッダーのフォントサイズを指定 | |
| タイトル | 任意のテキストを指定 | |
| 水平方向の配置 | ||
| 選択した時間ブロック | 塗りつぶしの色 | |
| 未選択の時間ブロック | 塗りつぶしの色 |
 |
|